Me Experience in Microsoft Teams using Microsoft Graph Tookit and SPFx
Updated on 10/06/2021
Create the Me Experience as explained in the blog by Waldek Mastykarz using Microsoft Graph Tookit with React and SPFx
This blog is a short walkthrough of the sample created for the Me Experience with the Combine multiple web parts in a single tab of a personal Teams app approach
The sample covers:
- Microsoft Graph Open Extensions
- Microsoft Graph Tookit with React
- Build Microsoft Teams tab using SPFx
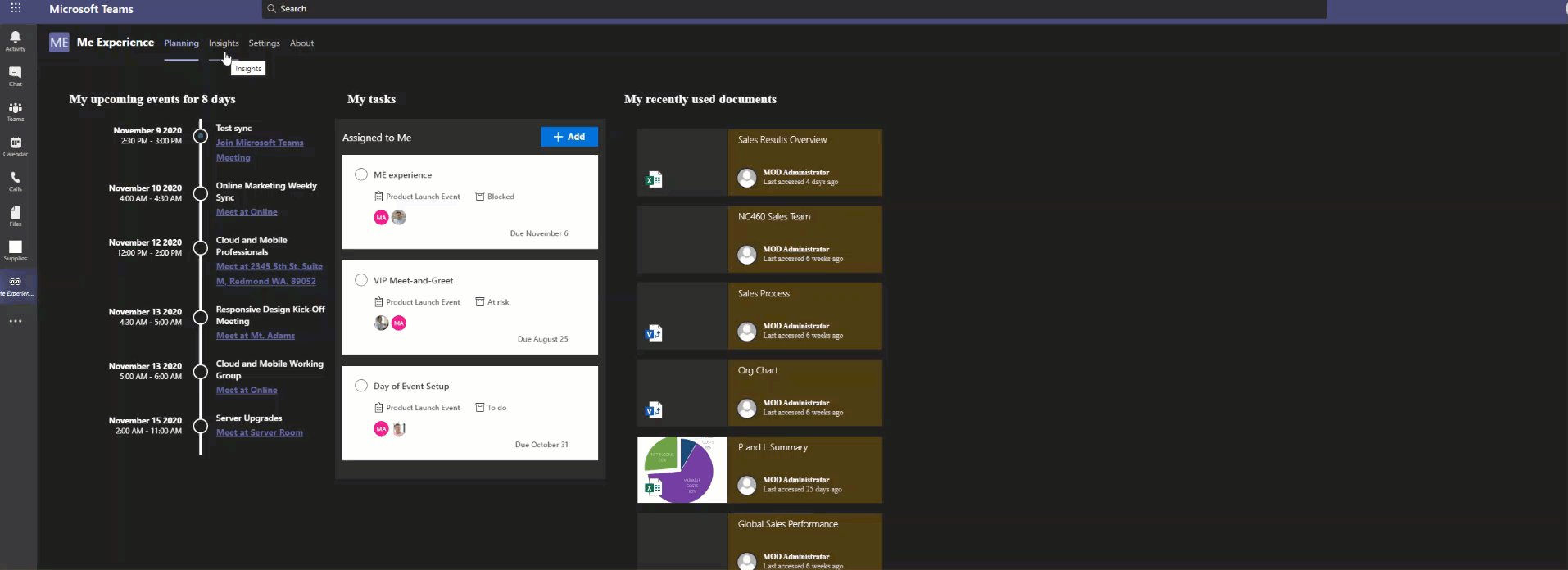
The finished app

Personal App for Me Experience
The sample gives you 3 tabs for a Personal App in Microsoft Teams, using mgt-react package for components
- Planning
- Insights
- Settings
Planning
Uses Agenda, Tasks, and FileList components from Microsoft Graph Tookit with React
MGT-Files is here 🎉 so I have updated the code to use FileList
Insights
Uses FileList to display the list of files.
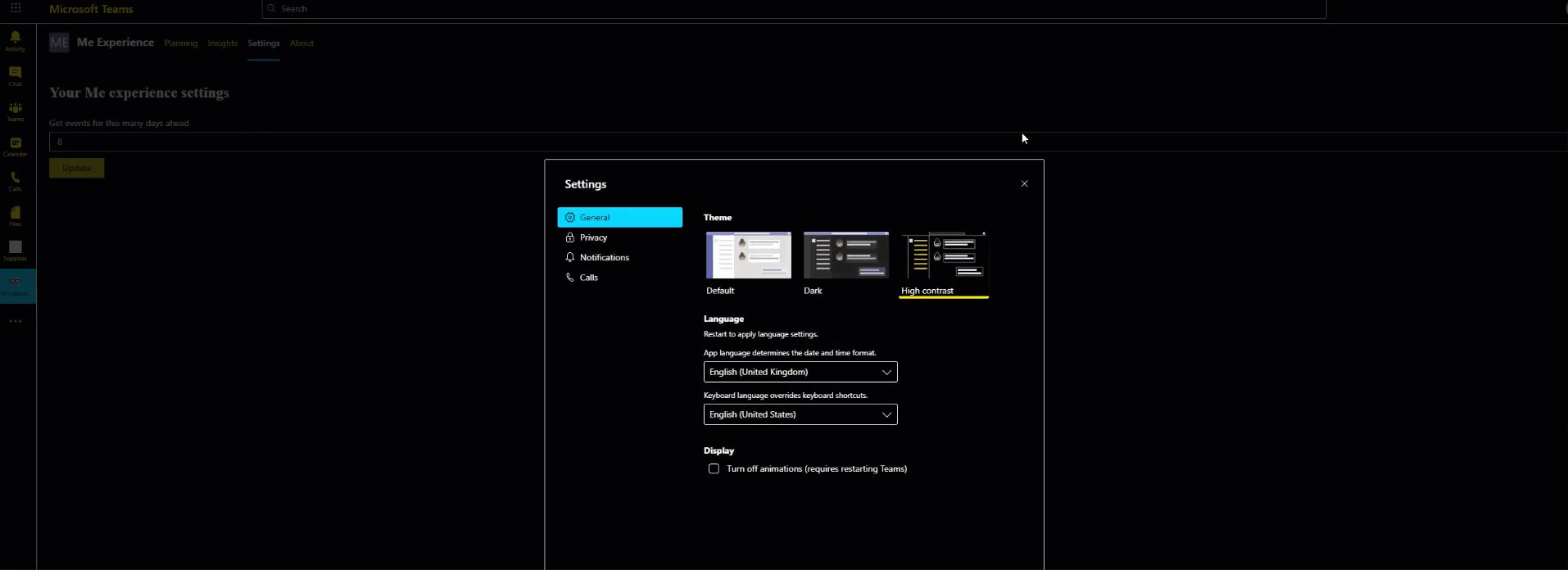
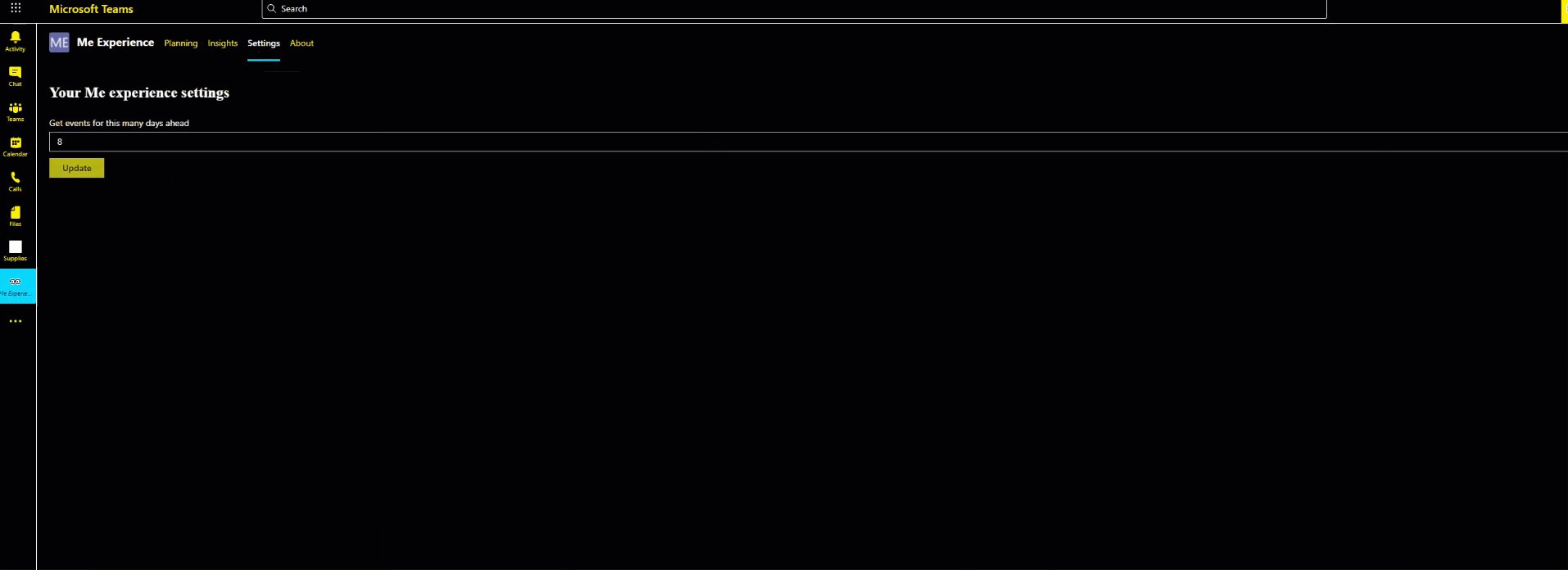
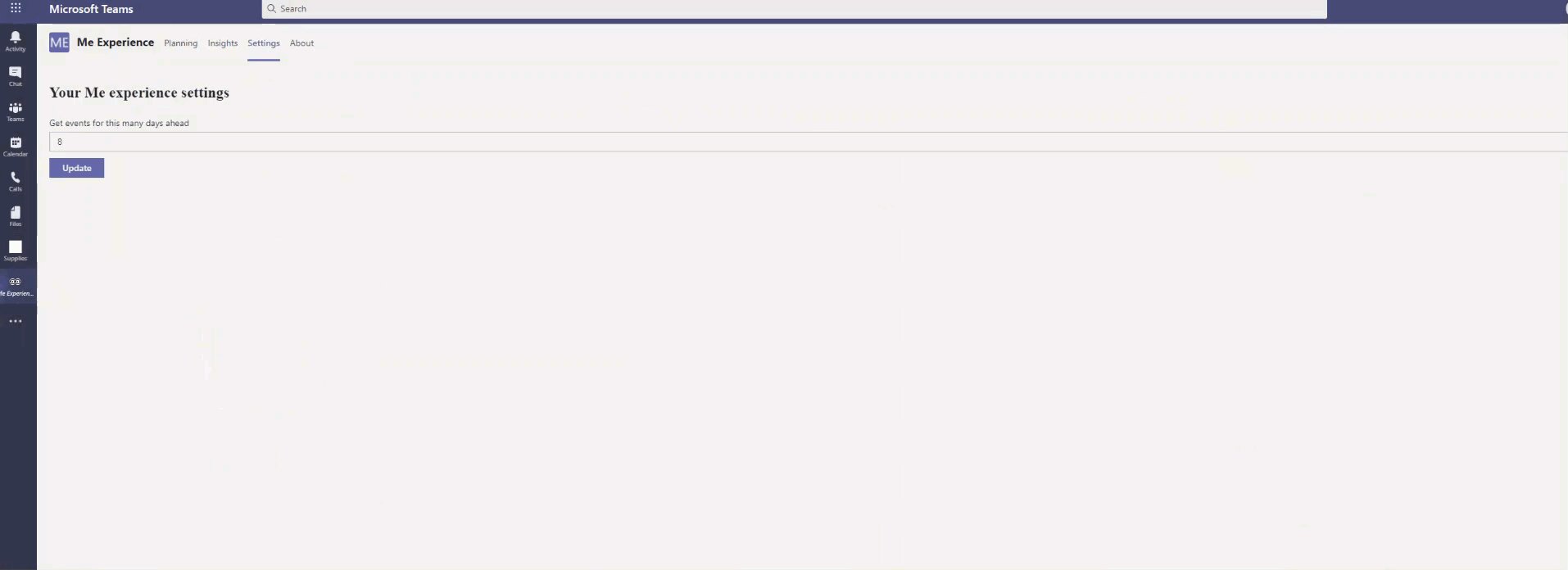
Settings
Personal Apps in Teams do not have configuration settings as in a regular SPFx webpart. And often we might want to configure few things.
For e.g here , the app shows me my upcoming meetings for the next 8 days, may be I want to see it for just the next 5 days then I should be able to configure this.
For this personalised configuration, we have a variety of option, you can see here Here we have used Microsoft Graph Open Extensions Right now it only has one setting, the number of days passed to the Agenda component to bring back events, but we will be upgrading this to more as the need arise.
Find full source here
SPFx Library for MGT
Another update I have also done in this project is to use SPFx Library for mgt, mgt-spfx-2.2.0.sppkg file in my SP app catalog and in code, to prevent multiple components from registering their own set of MGT components on the page, which did not work on SharePoint pages previously. This is just amazing news for SP devs!
The app respects themes chosen by users in Teams, thanks to this article by Joao Mendez a lot of work was simplified for this sample , kudos to you 👏🏽